Cinematics Movie App
February 2020
BCIT TWD
I have a friend who loves watching movies without any exposure to the storyline; he stays away from reviews, ratings, and trailers all together! That's one way to go about it; however, that's not the case for me and most others.
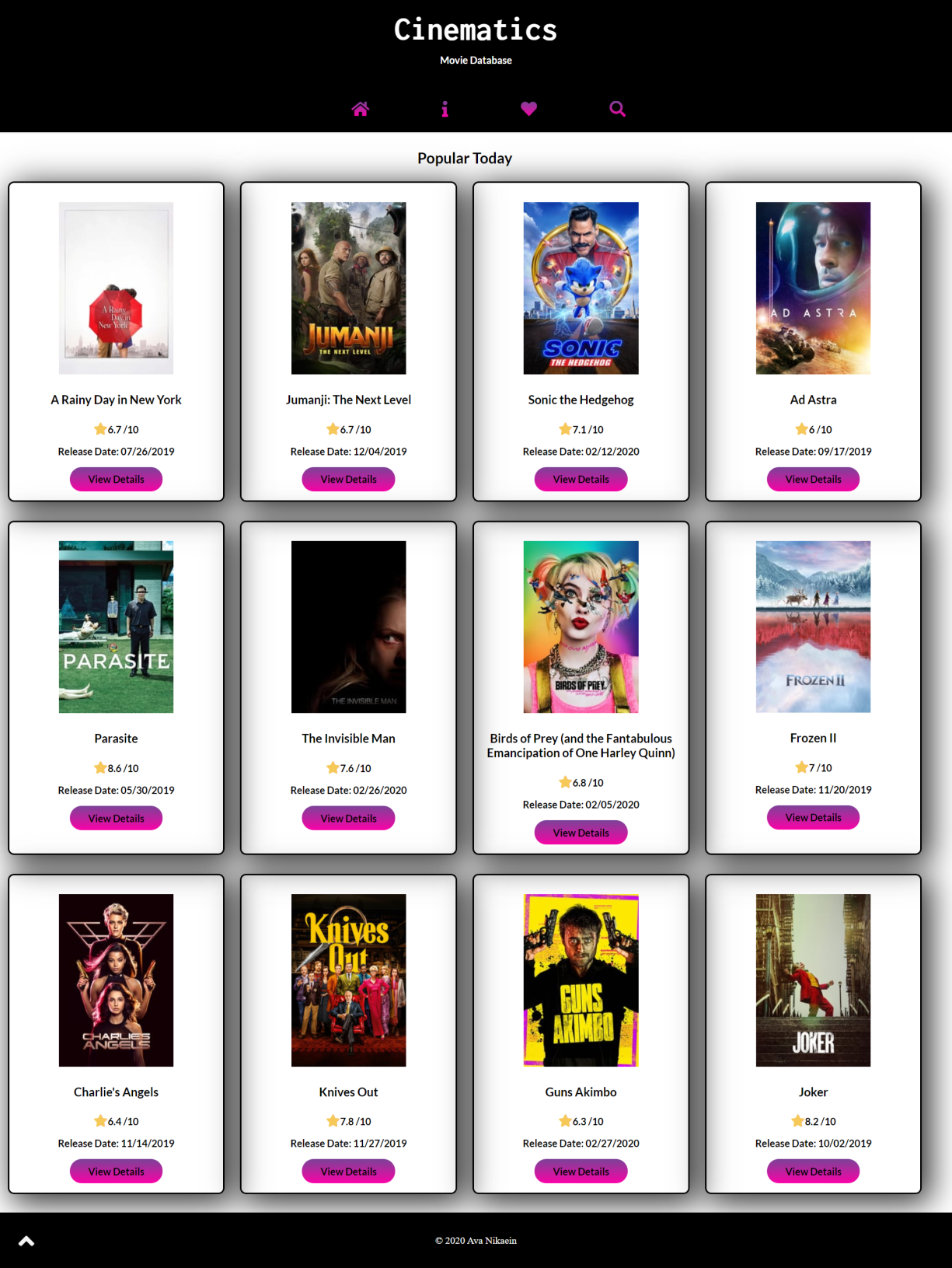
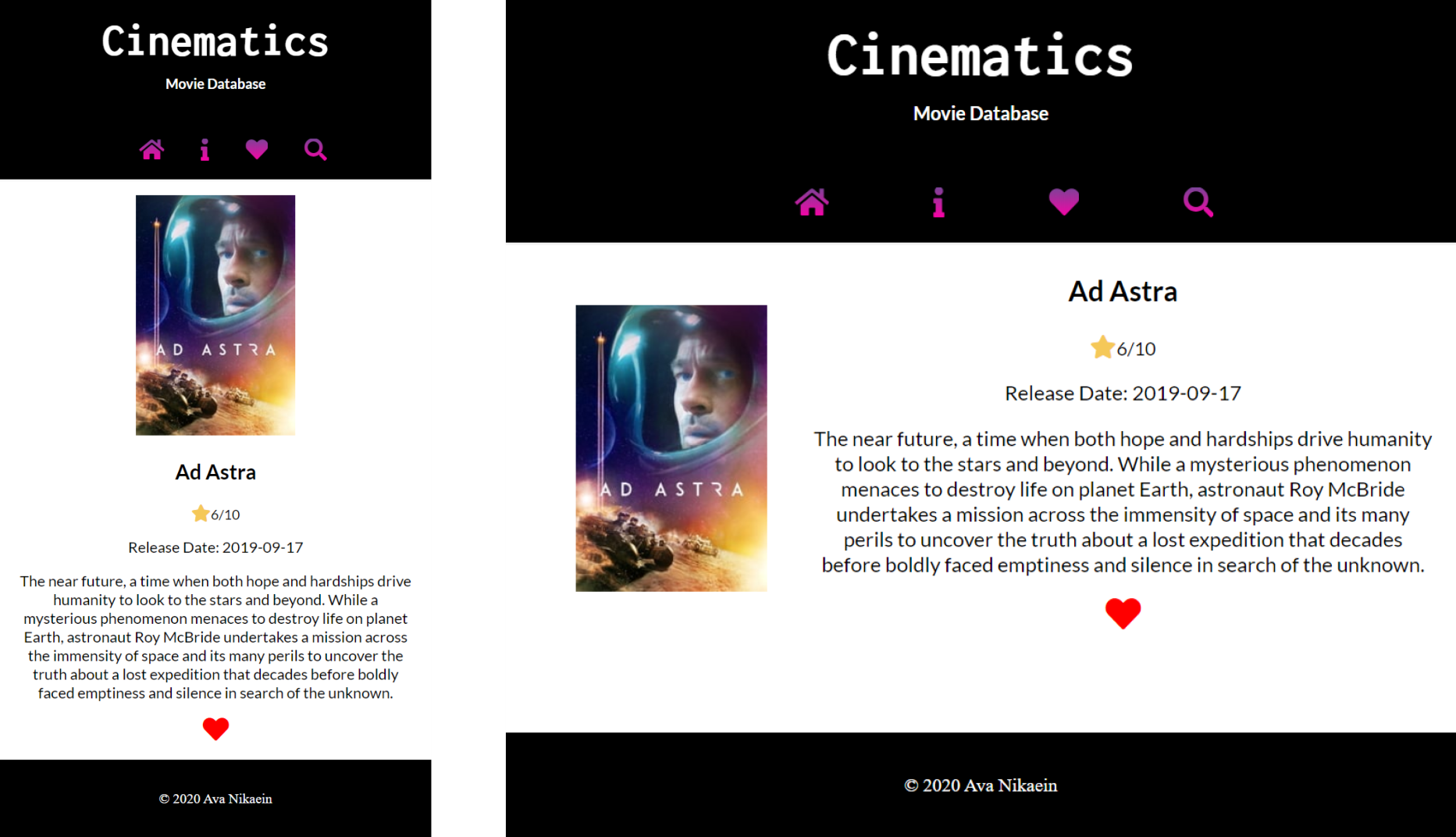
Cinematics is a responsive web application built with the React JavaScript framework . It fetches data from The Movie Database API and dynamically displays current popular titles on the home page. Users can search movie titles, view movie details, and create a favourites list.

Tech Stack
- Adobe Photoshop
- React JS
- Sass
- Git
Design
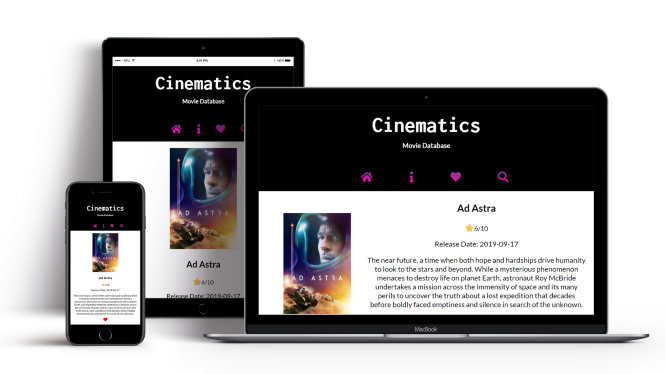
When thinking about a movie database application, I wanted the design to be user-friendly and simple. While researching similar applications, I realized page layout and it's overall cleanliness plays an important role in the user's experience. Considering having to display the movie's poster, and their various styles and colour-schemes, I decided to stay with a nuetral colours and a simple layout. Having the movie posters as a basis of my design, the responsive design became clear, starting with a one-column design for mobile devices and increasing up tp 4 columns for bigger screen sizes.

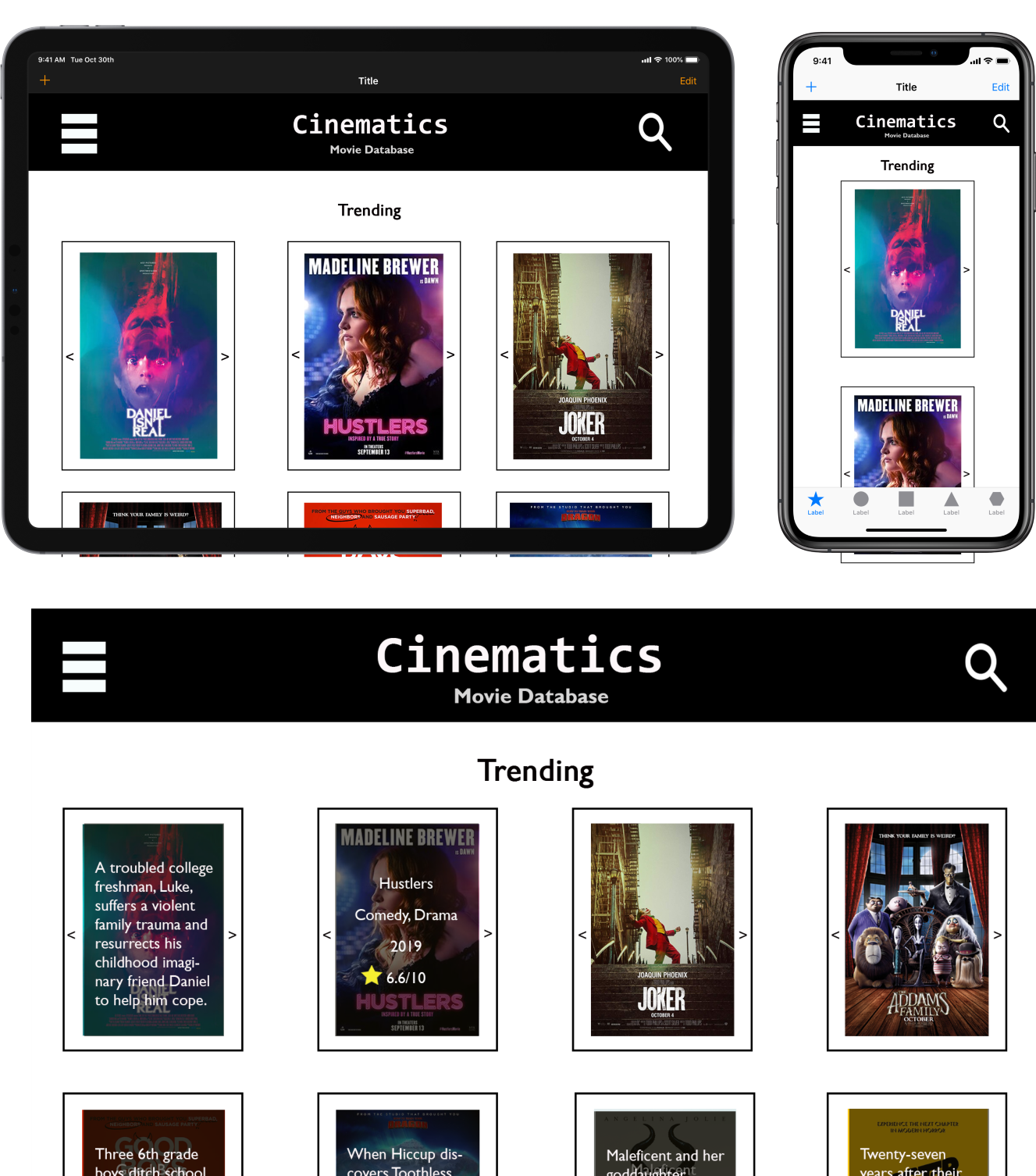
The initial requirements of the project were detailed. The mockups were to include features such as, being able to search by movie title, genre, and year, savings movies to a favourites list, and submitting rating for a movie.
Development
Developing this application was my first major experience with React JS. Considering only having a handful of classes learning React JS, the assignment's requirements were narrowed down, the search and rating functionalities became optional. The app's dynamic functionality roots in data fetching from an external API, parsing through JSON data and displaying it to the user. In order to create a valid use-case for my application, I decided to implement a search functionality, so any movie title can be displayed and saved to favourites, in addition to the popular movies previewed on the home page.
Final Product