Personal Portfolio
May 2020
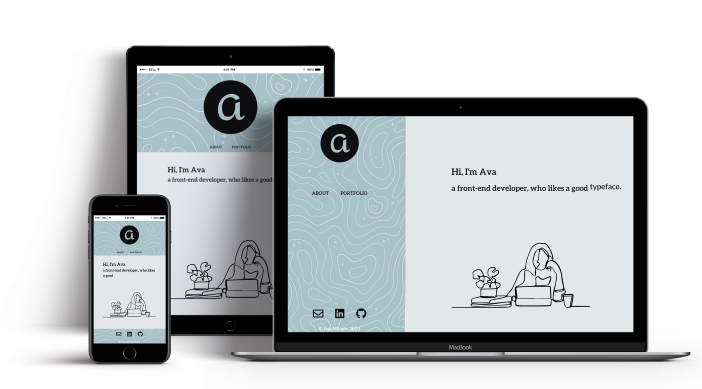
When advised by an industry professional to include my personal portfolio site as a project, I had to think twice to really understnad why. My portfolio site showcases a few featured projects that highlight the use of different technical skills and tools, some of which I used to build this site!

Tech Stack
- Adobe Photoshop
- Adobe XD
- Sass
- JavaScript
- Git
Design
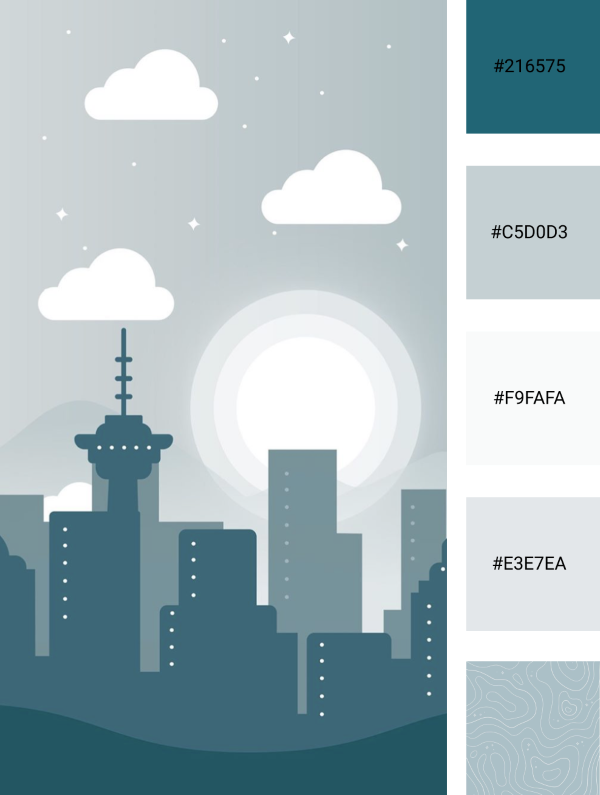
Gathering inspiration from other portfolio websites as well as the "Personal Branding" module at BCIT, I certainly wanted to portray a bit of my personality in my portfolio site. I began by choosing a nuetral colour palette inspired by a graphical image of Vancouver; the blues reminded me of the sky & the ocean. Anyone who knows me even a little bit, knows that I am a total waterbaby. Further inspired by the ocean and waves, I chose a brand pattern to use in the header and sidebar of the site.

Deciding on the visual asthetic of the site was perhaps the most challenging part. I questioned the design and the layout of the content over and over again. Funny how we do that with things that are representations of us!
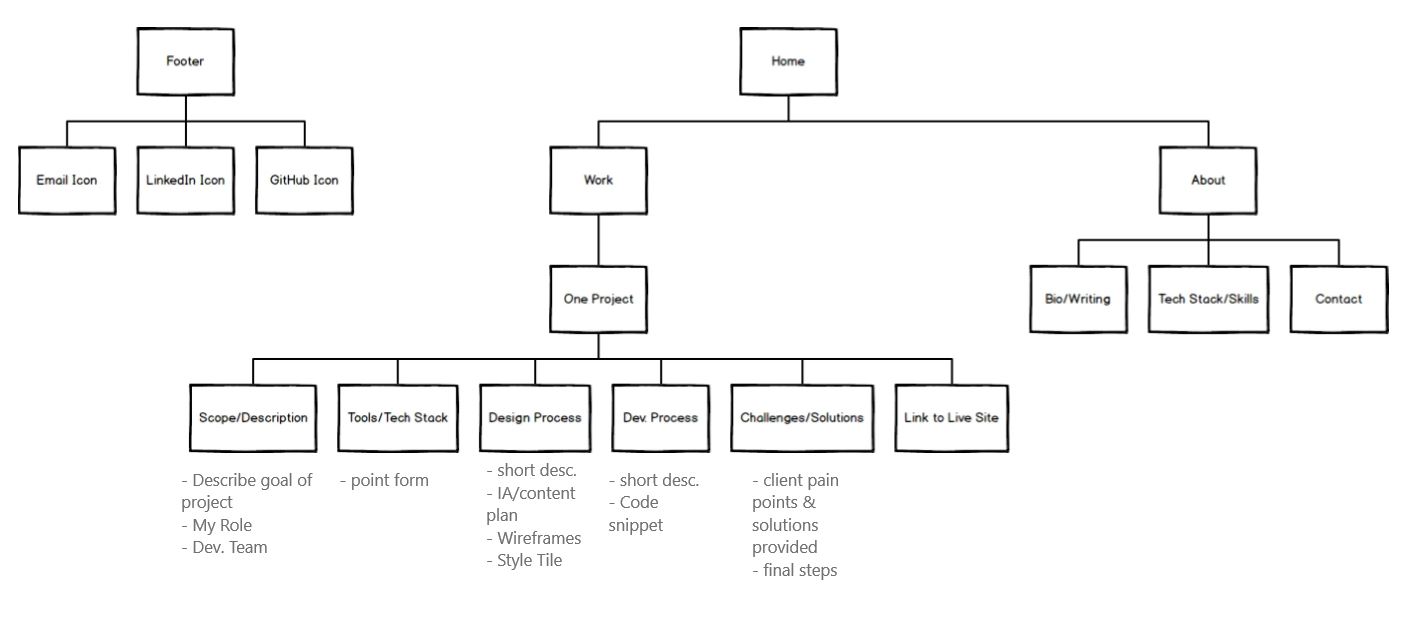
Developing a simple sitemap was eye-opening as I realized the various types of content that would be included under each project. I needed to design a versatile layout that would allow for different types of content, depending on the project. Choosing an accordion design allows me to do just that! Additionally, I belive this is a great way to present information for all user types of this site: the user can choose which information to display.

Development
I chose to develop my portfolio site with HTML, Sass, and Javascript in order to play with various animations. Drawing inspiration from online resources and Codepen, I decided to showcase subtle CSS animations on the navigation links and my projects list. I decided to flex some JavaScript skills by creating a lightbox for enlarging project images and smooth transitions on the accordions.
Then came another challenge: the website's landing. Wanting to do something simple but memorable, I decided to explore the options of animating an SVG. I created the SVG from a line-drawing that really spoke to me in Adobe Illustrator and animated it using the properties stroke-dasharray and stroke-dashoffset. For now, I am pleased with the simplicity and uniqueness of this landing.
See the Pen svg-animate by avanikaein (@avanikaein) on CodePen.
Insights
My portfolio site is fully-responsive, accessible, and SEO optimized. After working on this for a few weeks, I still very much have a love-hate relationship with how it looks but my guess is that this feeling is common among other developers as well. For me, the creative process of designing a site and developing it's features is the most exciting part, as there is always so much to learn!
I'm sure this portfolio site will grow and evolve as I progress through my new career as a web developer and to be honest, I wouldn't have it any other way.
